Product Item: React element shop command online
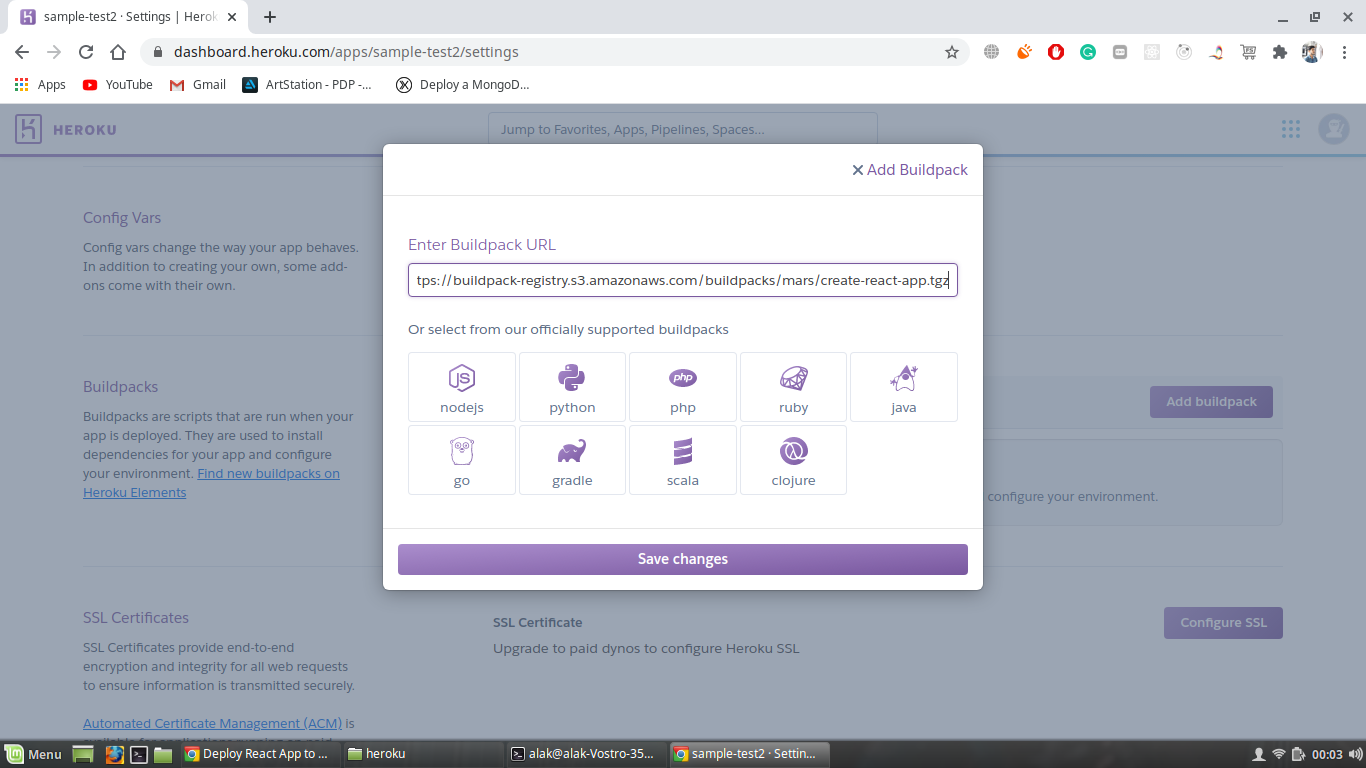
How to Build a Code Editor with React that Compiles and Executes shop, Create React Components from The Command Line with Agrippa by shop, React.createElement React with Symfony SymfonyCasts shop, javascript Trigger click event for react element Stack Overflow shop, JSX Element React Node React Element DEV Community shop, React Components GeeksforGeeks shop, Sharing code with React Native for Web LogRocket Blog shop, How To Style React Components DigitalOcean shop, React.js cheatsheet shop, react terminal examples CodeSandbox shop, Modularizing React Applications with Established UI Patterns shop, How to Use WordPress React to Build a Modern Web App Codeable shop, javascript Trigger click event for react element Stack Overflow shop, Use Office UI Fabric React components in your SharePoint client shop, React Components DevExtreme React shop, How To Install React on Windows macOS and Linux Kinsta shop, How to use Inspect Element in Chrome Safari and Firefox Zapier shop, Fluent UI React An Integration Guide for React Ecosystem shop, React Ink CLI Tutorial How to Build a Browser Command Line shop, How to use React Fragments Refine shop, How to deploy React app to Heroku GeeksforGeeks shop, React Boiler Plate Setup JSX Class vs Functional Component shop, Use React reusable controls in SharePoint Framework SPFx solution shop, React WebStorm Documentation shop, How to Create a Dark Mode Component in React DEV Community shop, ReactJs Lifecycle Initialization Mounting Updating shop, React WYSIWYG HTML Editor Rich Text Editor CKEditor 5 shop, React Interview Question What gets rendered in the browser a shop, 33 React Best Practices For 2024 Technostacks shop, How to use API with React ReactJS API Call Example Beginner s Guide shop, How to Build an Accordion Component with React.js SitePoint shop, Build simple React Js application in 5 minutes by Radoslaw shop, React and Web Components. Web Components are getting more and shop, Create Dynamic Forms in React Using React Hook Forms shop, React Cheat Sheet GeeksforGeeks shop.
React element shop command online